一直不太满意相册页面,立志一定要改造一下,初步想法是列表页一张图片点进去最好能保留图片的宽高,因为现在的相册是在列表页全部输出图片,没有内容页的,且图片以小方块的形式体现,而我现在的图片都裁剪过,显示很丑。
有了想法就开始实施,打算列表页提取文章第一张图片或附件来当封面,网上找了些现成的代码发现不太能满足我的期望,比如我希望提取一张图片但加密文章显示特定图片,网上的代码实现不了,于是着手改造,老天~真的是花了不少时间才弄好😂

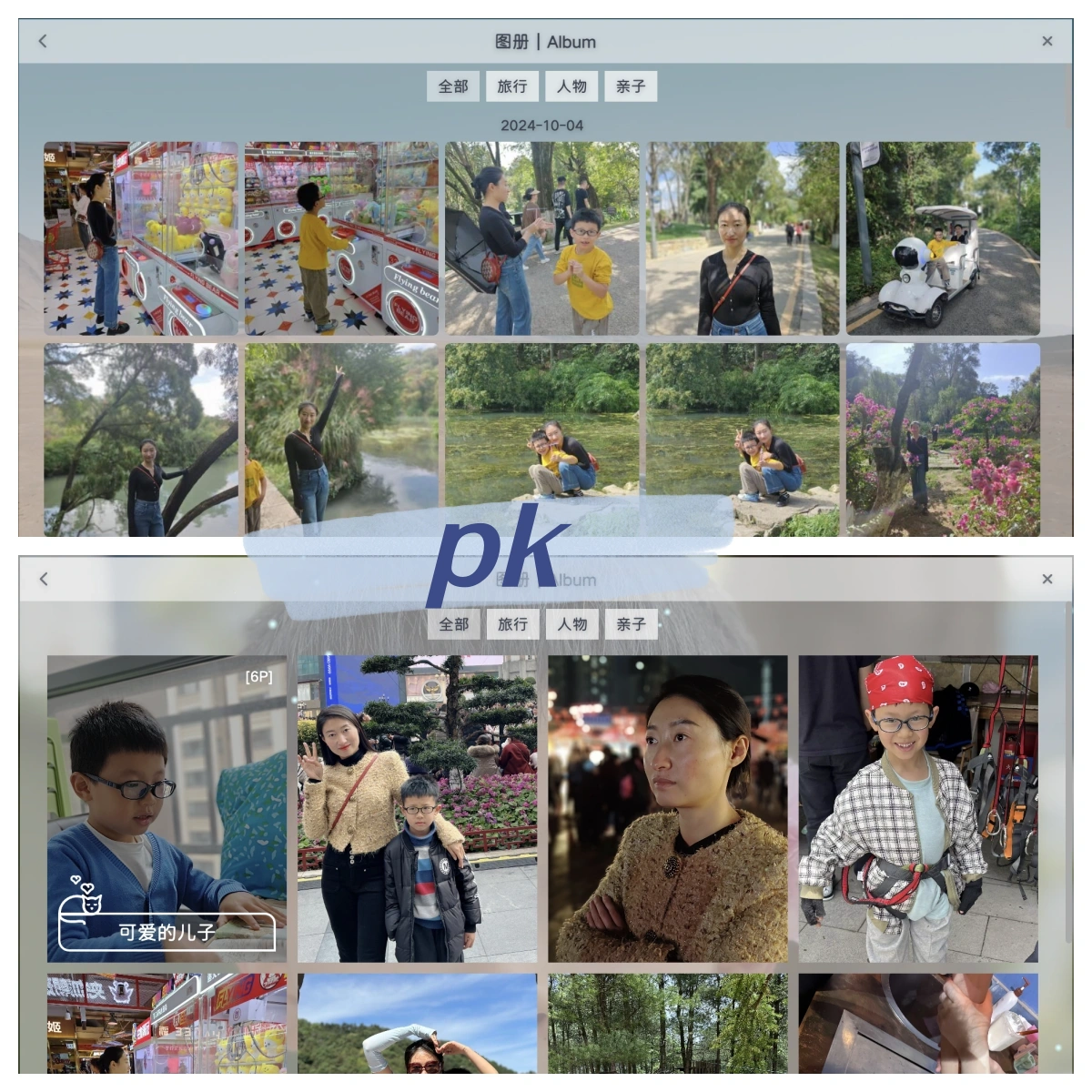
上半截是以前的,输出文章全部图片在列表页输出,点击弹出灯箱,无内容页。下半截是现在的,提取文章一张图片当封面,点击进入内容页。这个列表页除了提取一张图片还需要显示有多少张图以及判断是否加密文章,搜遍全网也没找到能加密文章参考的代码,最后preg_match_all出关健字替换成图片竟然可行。

这是内容页,输出全部图片以瀑布流的形式体现,点击仍可弹出灯箱,喜欢这样的表现形式,图片有长有短,排列起来又乱又整齐,重要的是图片不会被挤成一坨,像我有张图以原来的表现形式就看到半截头,丑的不行。
咱也不懂嘛,只能在网上找些现成的改一改,整个过程挺坚难,内容页输出全部图片就不会显示密码输入框,因为用瀑布流其实只需要输出图片地址就好,但只输出地址就没了密码输入框,总之~于我而言好难,但成了😄
改造完美,我很喜欢😍